Customizer son login admin a beaucoup changé. Il y a avant et après la version 3.
Maintenant, voici quelquechose de très intéressant que je vais essayer bientôt (dès que j’ai un peu de temps ce qui n’est pas gagné…) et c’est ICI
Voici le post copié :
Let’s face it, in the years since we’ve been using WordPress, the login screen hasn’t changed much. Sure, you can customize it with a logo but beyond that, it doesn’t really offer much variety. In fact, the default WordPress admin login page really breaks the user’s experience when you have a custom theme in place. Going from your beautiful theme to the default WordPress login page is like going from Paris to Siberia in an instant.
Why not change up the game a little bit with a totally custom login page? The possibilities are endless. With a little bit of CSS and Javascript magic, you can have a login page that doesn’t look anything like the default.
In this tutorial we walk through all the steps to creating a WordPress login page with a custom background, custom fonts and styles, as well as a fancy jQuery fade-in effect on the form.
Here’s an example of what we’ll be making:

A totally customized WordPress login page
View the Live Demo
This tutorial will cover several basic modifications to theme files that will allow you to create a stunning login page for your WordPress-powered website.
- Step 1. Add a Custom Background
- Step 2. Replace WordPress Logo with a Custom Logo
- Step 3. Customize the Appearance of the Login Form
- Step 4. Customize Typography with Google Fonts
- Step 5: Add a jQuery “Fade-In” Effect to the Form
- Step 6. Change the Logo Link to a Custom URL

All of these modifications can be added to your theme. While you could easily add them as a plugin, it makes sense to place the changes in your theme folder since you’re likely to want to match the styles to your current active theme. I suggest keeping your login files in a new/login directory within your theme folder. That will help you to keep everything related to these modifications in one place.
Step 1. Add a Custom Background
Now, if you’ve ever tried to add styles to your theme’s stylesheet in hopes of customizing the login page, then you probably found this out the hard way: WordPress does not load your theme’s stylesheet on the login page.
No worries, we’ll create and load our own for this example. Open a .txt file and name itlogin-styles.css. Upload it to your new /login/ directory.
Now we will tell WordPress to load this stylesheet on the login page. Add this to your theme’s functions.php file.
1 2 3 4 5 |
function custom_login_css() {
echo '<link rel="stylesheet" type="text/css" href="'.get_stylesheet_directory_uri().'/login/login-styles.css" />';
}
add_action('login_head', 'custom_login_css');
|
Select a background from among your own images, use a stock image or grab a creative commons-licensed image. The most important thing to remember is that you’ll need to select an image large enough to look decent on larger monitors. Upload your image the /login/ directory.
Customizing the background can easily be done with CSS. By default, WordPress adds a.login class to the body of the login page, so you can use this class to add your own background:
Featured Plugin – WordPress Newsletter Plugin
1 2 3 |
body.login {
background: #fbfbfb url('your-bg.jpg') no-repeat fixed center;
}
|
You’ll be overriding the styles located at /wp-admin/css/login.css so feel free to take a look at that file to get a better idea or use firebug to help you target specific styles.
Step 2. Replace WordPress Logo with a Custom Logo
The WordPress logo is included on the login page as the background of the .login h1 aelement. Upload your own logo to /login/ and take note of its height and width.
1 2 3 4 5 6 |
.login h1 a {
background-image: url('../login/logo.png');
background-size: 300px 260px;
width: 300px;
height: 260px;
}
|
Add the image to the login directory. Replace the background-size, width and height with the dimensions of your own logo.
You may need to adjust the padding a bit depending on the height of the logo.
1 2 3 |
#login {
padding: 30px 0 0;
}
|
Step 3. Customize the Appearance of the Login Form
Now let’s do something interesting with the form design. I took a bit of inspiration from atransparent contact form featured on CodePen. We’ll take the form from the default and transform it to look like so:

You can of course use any styles you want, but the CSS below shows how to make the form transparent like the demo.
First let’s add the styles for the form itself:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.login form {
margin-left: auto;
margin-right: auto;
padding: 30px;
border: 1px solid rgba(0,0,0,.2);
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
-moz-background-clip: padding;
-webkit-background-clip: padding-box;
background-clip: padding-box;
background: rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 0 13px 3px rgba(0,0,0,.5);
-webkit-box-shadow: 0 0 13px 3px rgba(0,0,0,.5);
box-shadow: 0 0 13px 3px rgba(0,0,0,.5);
overflow: hidden;
}
|
Next, we will customize the input element and add a soft, fuzzy focus:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.login form input {
width: 240px;
height: 48px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
display: block;
}
.login form input:focus,
.login form textarea:focus {
background-color: rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0 0 5px 1px rgba(255,255,255,.5);
-webkit-box-shadow: 0 0 5px 1px rgba(255,255,255,.5);
box-shadow: 0 0 5px 1px rgba(255,255,255,.5);
overflow: hidden;
}
|
Depending on the colors you choose for your form, you may also need to customize the labels and adjust the “remember me” checkbox.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.login label {
color: #fff;
line-height: 26px;
}
.login form .input,
.login input[type="text"] { color: #8c8a8a; }
input#rememberme {
height: 18px;
width: 18px;
display: inline;
vertical-align: middle;
margin: 10px 0;
}
|
Finally, we’ll tackle the button style and give it a gradient to match the theme:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 |
input.button-primary {
width: 138px;
height: 44px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
float:right;
border: 1px solid #3d5a5a;
background: #416b68;
background: -webkit-gradient(linear, left top, left bottom, from(#6da5a3), to(#416b68));
background: -webkit-linear-gradient(top, #6da5a3, #416b68);
background: -moz-linear-gradient(top, #6da5a3, #416b68);
background: -ms-linear-gradient(top, #6da5a3, #416b68);
background: -o-linear-gradient(top, #6da5a3, #416b68);
background-image: -ms-linear-gradient(top, #6da5a3 0%, #416b68 100%);
padding: 10.5px 21px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
-webkit-box-shadow: rgba(255,255,255,0.1) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0;
-moz-box-shadow: rgba(255,255,255,0.1) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0;
box-shadow: rgba(255,255,255,0.1) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0;
text-shadow: #333333 0 1px 0;
color: #e1e1e1;
}
input.button-primary:hover {
border: 1px solid #3d5a5a;
text-shadow: #333333 0 1px 0;
background: #416b68;
background: -webkit-gradient(linear, left top, left bottom, from(#77b2b0), to(#416b68));
background: -webkit-linear-gradient(top, #77b2b0, #416b68);
background: -moz-linear-gradient(top, #77b2b0, #416b68);
background: -ms-linear-gradient(top, #77b2b0, #416b68);
background: -o-linear-gradient(top, #77b2b0, #416b68);
background-image: -ms-linear-gradient(top, #77b2b0 0%, #416b68 100%);
color: #fff;
}
input.button-primary:active {
margin-top:1px;
text-shadow: #333333 0 -1px 0;
border: 1px solid #3d5a5a;
background: #6da5a3;
background: -webkit-gradient(linear, left top, left bottom, from(#416b68), to(#416b68));
background: -webkit-linear-gradient(top, #416b68, #609391);
background: -moz-linear-gradient(top, #416b68, #6da5a3);
background: -ms-linear-gradient(top, #416b68, #6da5a3);
background: -o-linear-gradient(top, #416b68, #6da5a3);
background-image: -ms-linear-gradient(top, #416b68 0%, #6da5a3 100%);
color: #fff;
-webkit-box-shadow: rgba(255,255,255,0) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0;
-moz-box-shadow: rgba(255,255,255,0) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0;
box-shadow: rgba(255,255,255,0) 0 1px 0, inset rgba(255,255,255,0.7) 0 1px 0;
}
|
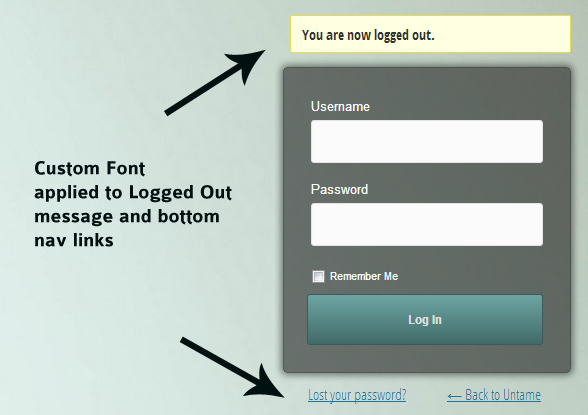
Step 4. Customize Typography with Google Fonts
Want your login page fonts to match your theme? Not a problem! We can do that too. In this example we’ll use Google Fonts to customize the bottom nav links and the Logged Out message:

We’ll add it the same way we called the custom login-styles.css file. Add this to yourfunctions.php file:
1 2 3 4 5 |
function custom_fonts() {
echo '<link href="http://fonts.googleapis.com/css?family=Open+Sans+Condensed:300,700" rel="stylesheet" type="text/css">';
}
add_action('login_head', 'custom_fonts');
|
Paste in the link that the Google Fonts site gives you for using the font.
Now you can use the custom font on the login page. In the demo we have customized the links below the login form as well as the logged out message:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.login #nav a,
.login #backtoblog a {
font-family: 'Open Sans Condensed', sans-serif;
color: #00667!important;
font-size: 17px;
}
div.updated,
.login .message {
background-color: lightYellow;
border-color: #E6DB55;
font-family: 'Open Sans Condensed', sans-serif;
font-size: 16px;
font-weight: 700;
}
|
Step 5: Add a jQuery “Fade-In” Effect to the Form
Here’s where we add a bit of sparkle. You’ll have to view the Live Demo in order to see how it works. Essentially, we are loading the page with the form and the bottom links hidden and then fading them in slowly.
Featured Plugin – WordPress Wiki Plugin
You can add this bit of jQuery to the login page and specify the selectors to which you’d like to apply the effect. The number in the parentheses next to the fadeIn sets how long (in milliseconds) you want the fading to take until complete.
1 2 3 4 5 6 7 8 |
add_action( 'login_head', 'untame_fadein',30);
function untame_fadein() {
echo '<script type="text/javascript">// <![CDATA[
jQuery(document).ready(function() { jQuery("#loginform,#nav,#backtoblog").css("display", "none");
jQuery("#loginform,#nav,#backtoblog").fadeIn(3500);
});
// ]]></script>';
}
|
Step 6. Change the Logo Link to a Custom URL
One of the last steps is to make sure that your logo points to your website, instead of wordpress.org. This can be done by adding a filter to your functions.php file.
1 2 3 4 |
add_filter( 'login_headerurl', 'custom_login_header_url' );
function custom_login_header_url($url) {
return 'http://untame.net/';
}
|
Replace the URL with your own site’s URL and add this to your functions.php file.
So there you have it. Just a few simple lines of CSS and jQuery can transform your WordPress login into a totally custom, branded page that will match your theme.
A custom login page design is something you want to seriously consider if you have users logging into your WordPress site all the time. It’s one more opportunity for you to brand your site and services. We often forget that users are also returned to this page after they log out and many times it is the last impression they receive of your website. So take a few minutes and design a login experience that will make the right impression.